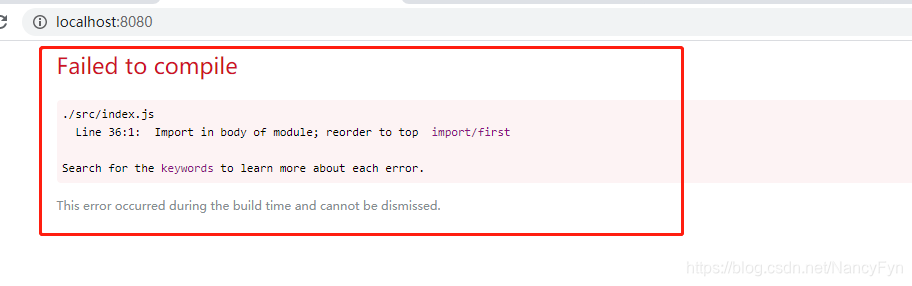
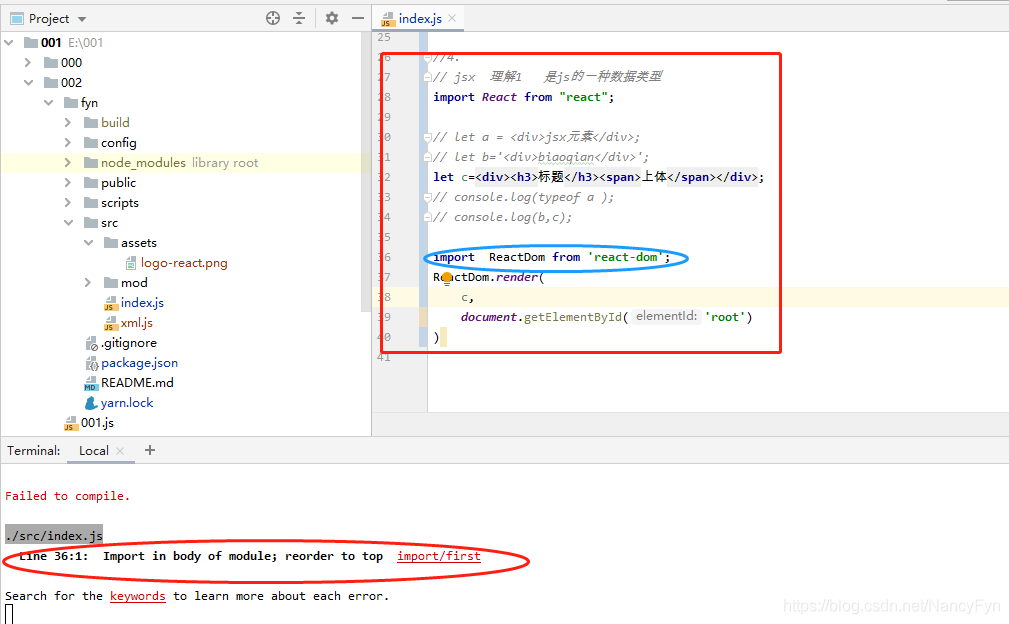
javascript - "Import in body of module; reorder to top import/first" Across Many Files - Stack Overflow

Hyperpolarized 13C MRI data acquisition and analysis in prostate and brain at University of California, San Francisco - Crane - 2021 - NMR in Biomedicine - Wiley Online Library

javascript - "Import in body of module; reorder to top import/first" ESLint (ReactJs) - Stack Overflow
Playground fails to compile - import order · Issue #197 · piotrwitek/react-redux-typescript-guide · GitHub
![import/first] eslint rule misbehavior when use script setup alongside export default · Issue #1700 · vuejs/eslint-plugin-vue · GitHub import/first] eslint rule misbehavior when use script setup alongside export default · Issue #1700 · vuejs/eslint-plugin-vue · GitHub](https://user-images.githubusercontent.com/24741764/140783169-0bcc7740-06f4-4f4b-880d-3a0471760335.png)